If you're a developer using Visual Studio Code (VSCode), you know that there are basically thousands of extensions available to customize and enhance your coding experience. From productivity tools to debugging aids, but with so many extensions to choose from it can be overwhelming trying to figure out which ones are worth your time in 2023.
To help you out, I've put together a list of the top 10 VScode extensions that every developer should know about. These extensions are some of the most popular and widely-used among developers, and they can improve your productivity, reduce your workload, and make your coding experience more enjoyable.
Let's get started.
1. CodeSnap
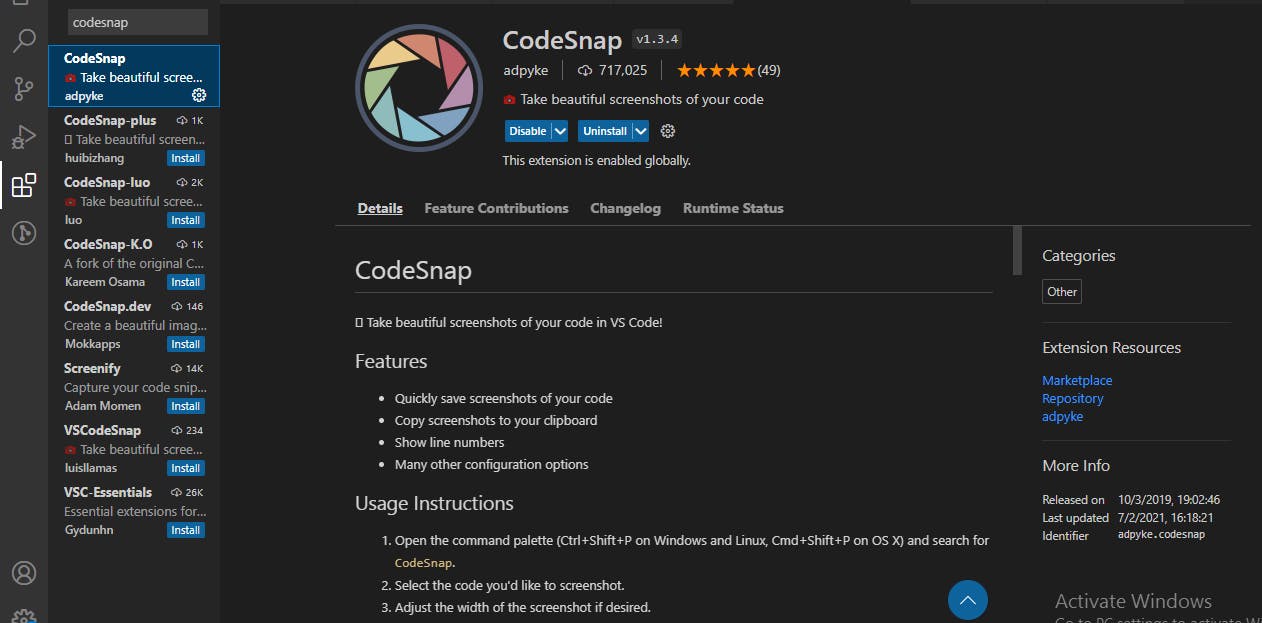
CodeSnap is an extension that allows developers to take a snapshot of their code and share it with others. With CodeSnap, you can capture the state of your code at a specific point in time and share it with others in a format that can be easily reviewed and understood.
CodeSnap works by generating a snapshot of your code and its associated files and then creating a URL that can be shared with others. When someone clicks on the URL, they are taken to a page that displays a snapshot of your code in an easy-to-read format. The snapshot includes the code itself, as well as any comments, documentation, or other notes that you have included in your code.

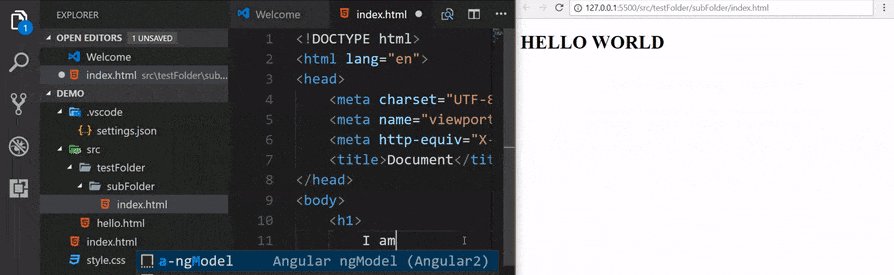
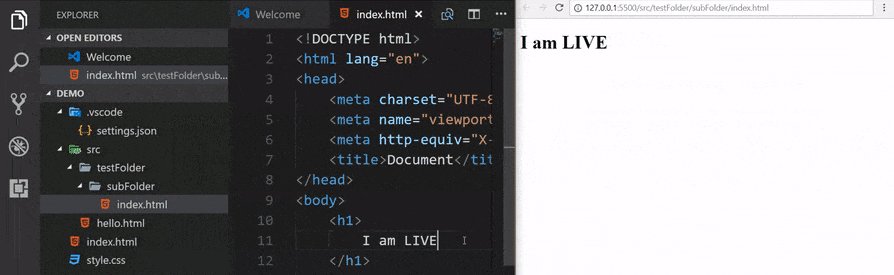
2. Live Server
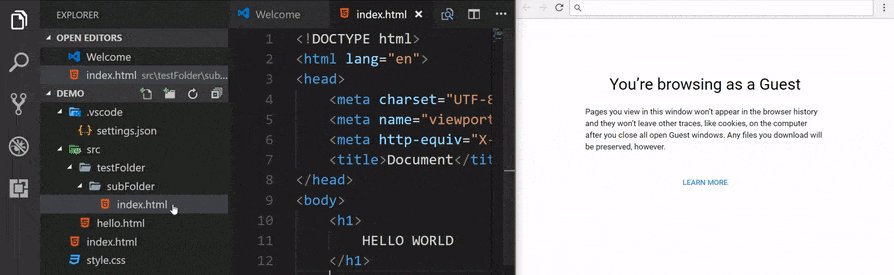
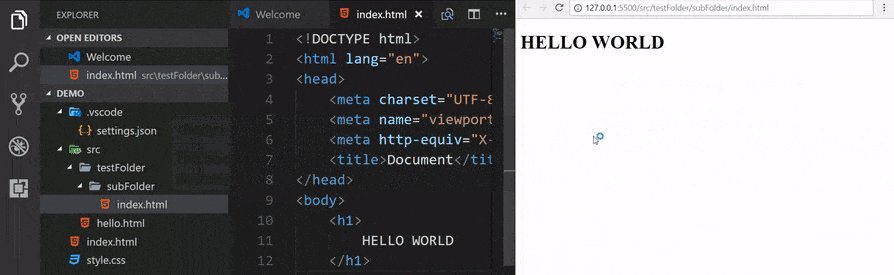
The live server extensions allow you to easily spin up a local development server with live reloading. This means that whenever you make changes to your code, the server will automatically refresh and display those changes in your browser. This is a huge time-saver, as it eliminates the need to manually refresh the page every time you make a change.

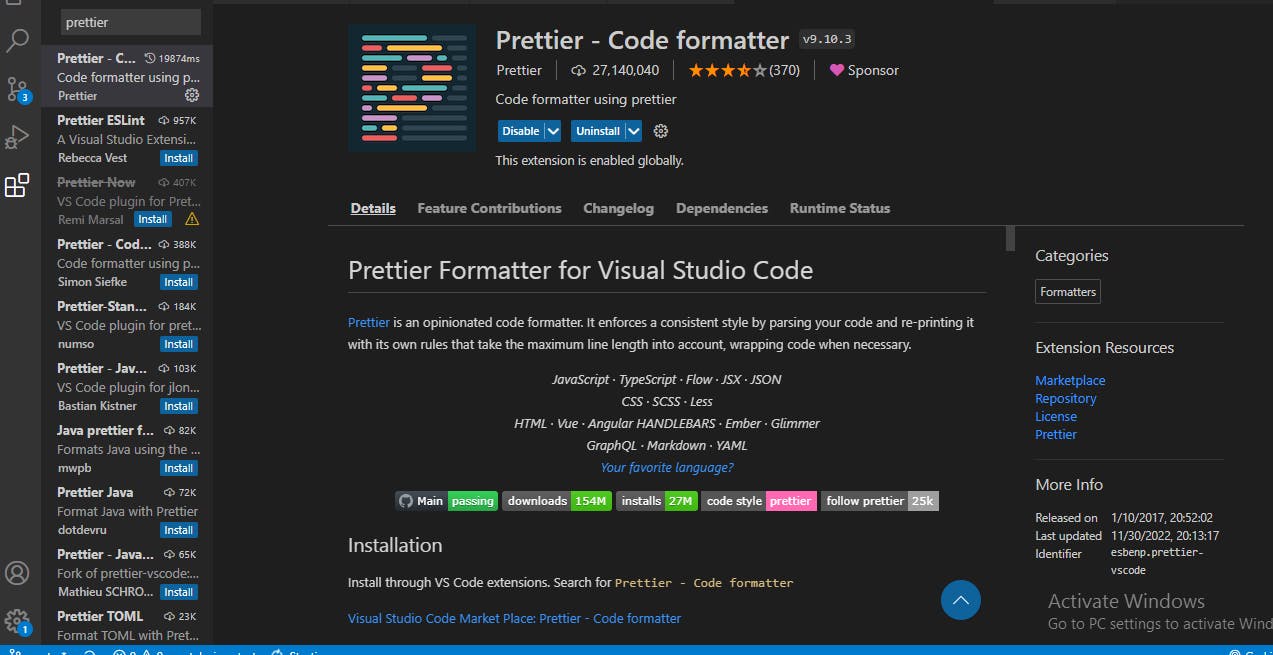
3. Prettier
Prettier is an extension that automatically formats your code according to a set of predefined rules. This can help you avoid common formatting mistakes, and make your code more consistent and readable. It can be configured to format your code on save, or you can format your code manually by using the appropriate command from the command palette.

4. ESLint
ESLint is a popular Javascript linting tool that helps you find and fix coding errors and improve the quality of your code. The VSCode extension integrates ESLint into the editor, so you can see any linting errors directly in your code. This can be especially helpful for catching common mistakes and ensuring that your code follows best practices.

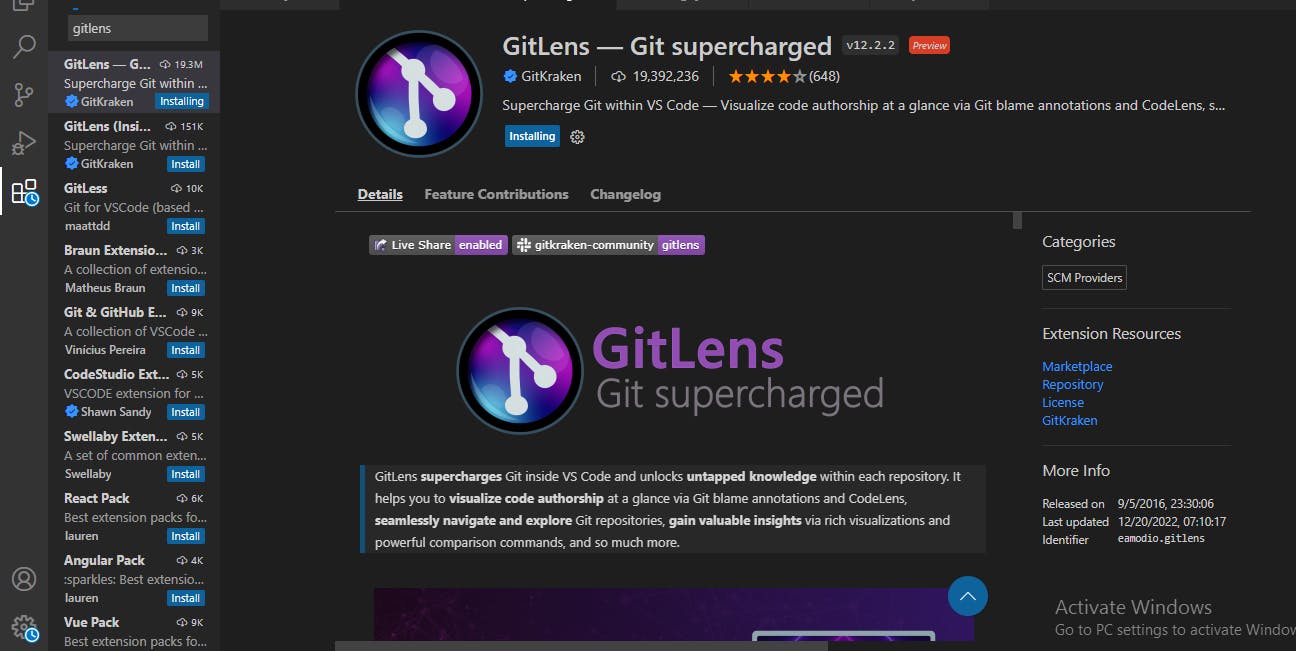
5. GitLens
GitLens is an incredibly powerful extension that provides you with a wealth of information about your Git repository right in your editor. With GitLens, you can see who last modified a line of code, view diffs, and even see the commit history for a file.
This can be helpful, especially in tracking down bugs and understanding how your code has evolved over time.

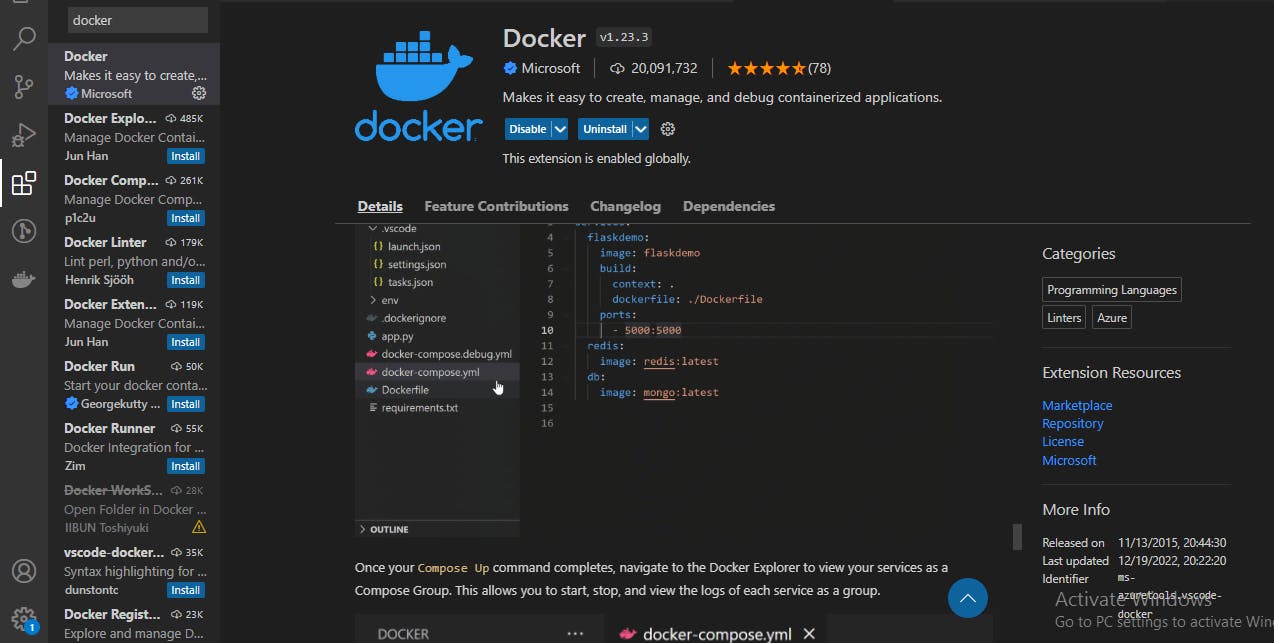
6. Docker
Docker is a popular tool for building and deploying applications in containers. The VScode Docker extension makes it easy to manage your Docker containers and images directly from the editor.
With this extension, you can view and manage your containers, as well as build, run, and push Docker images all without leaving VSCode.

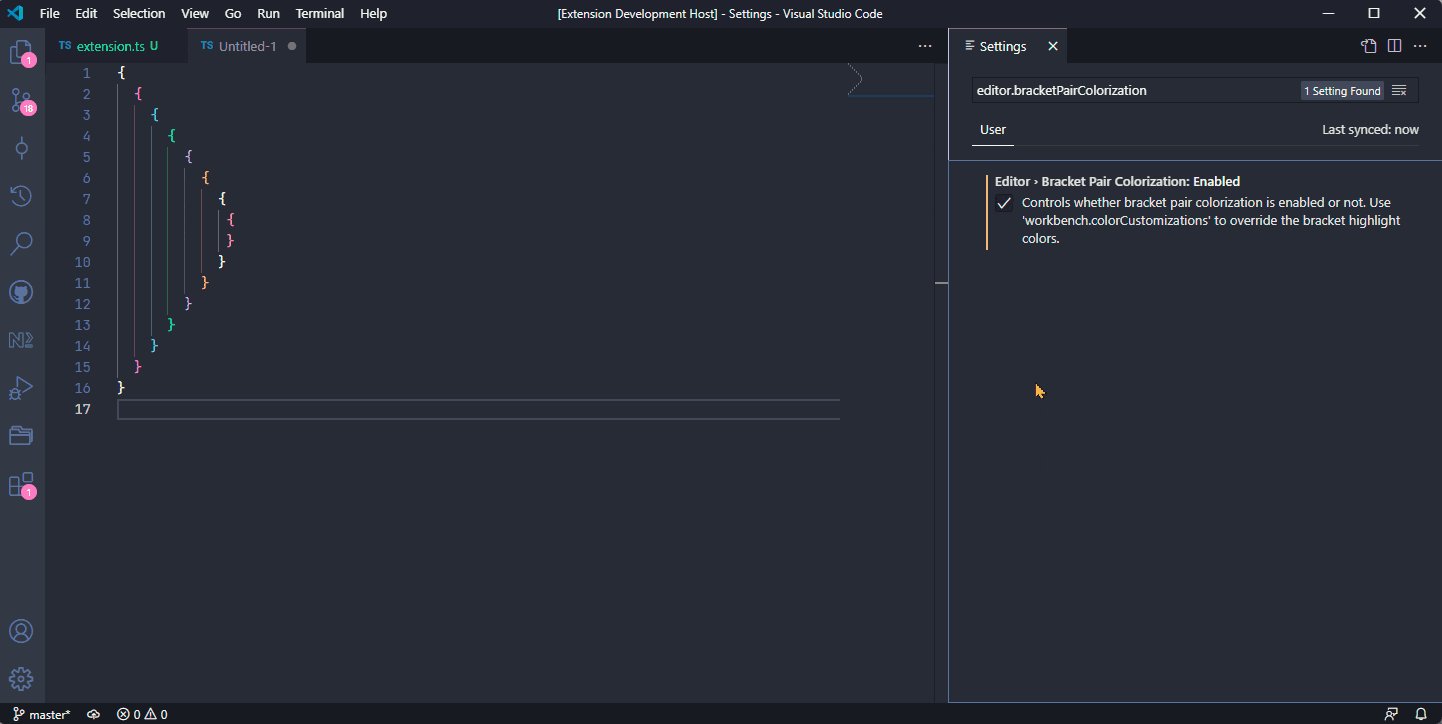
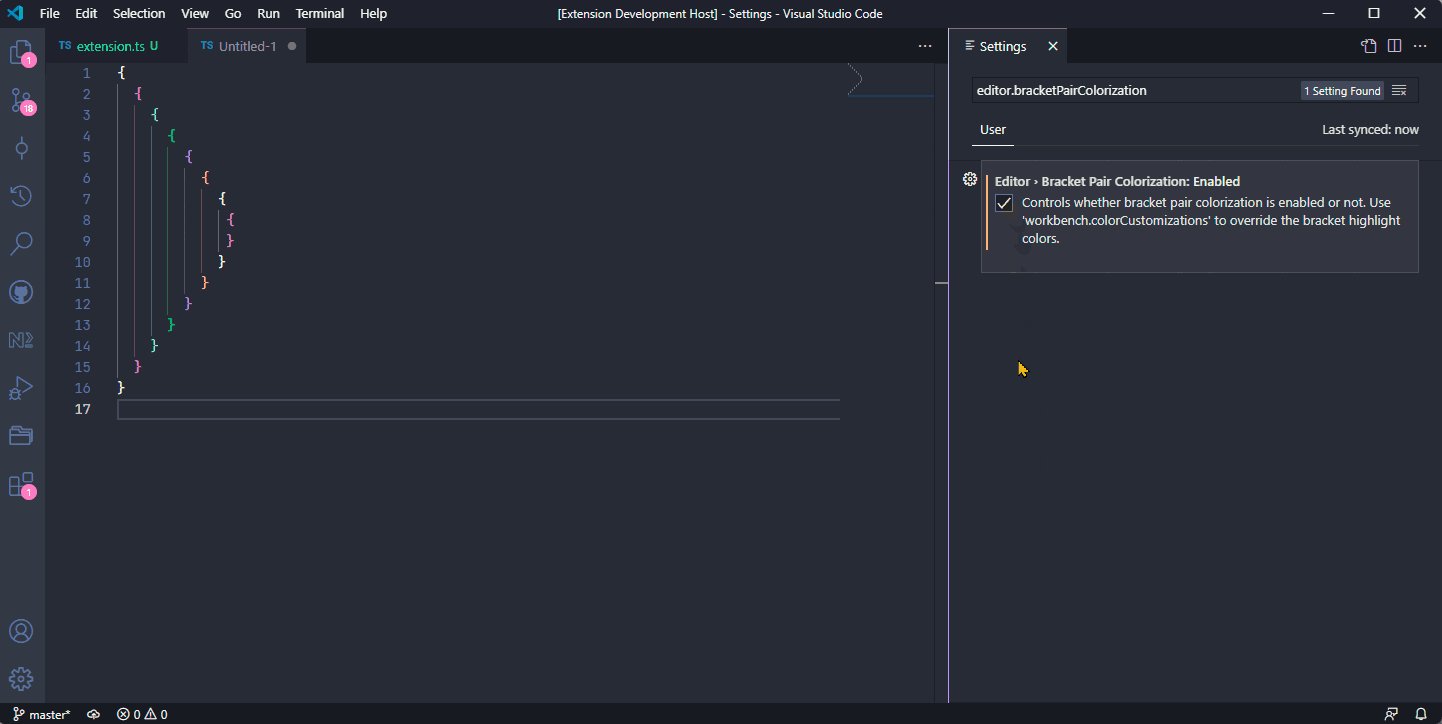
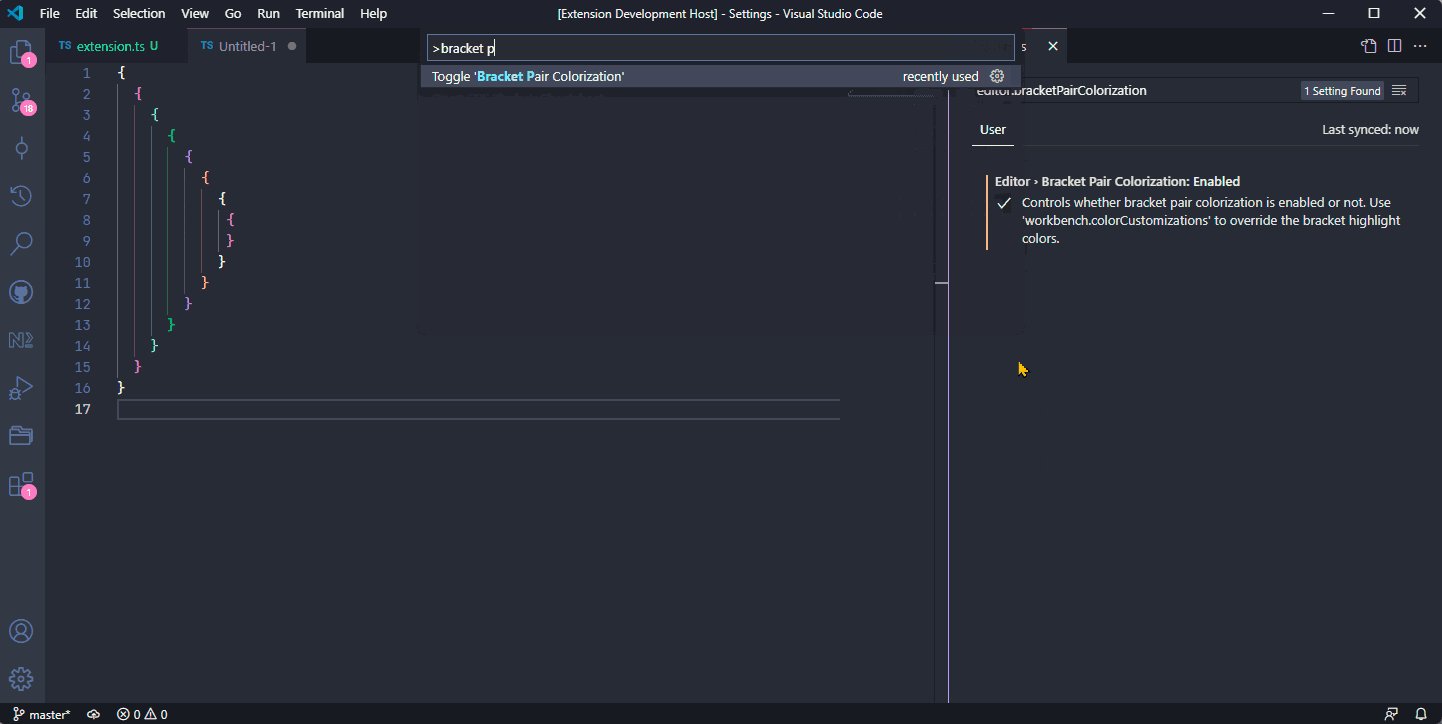
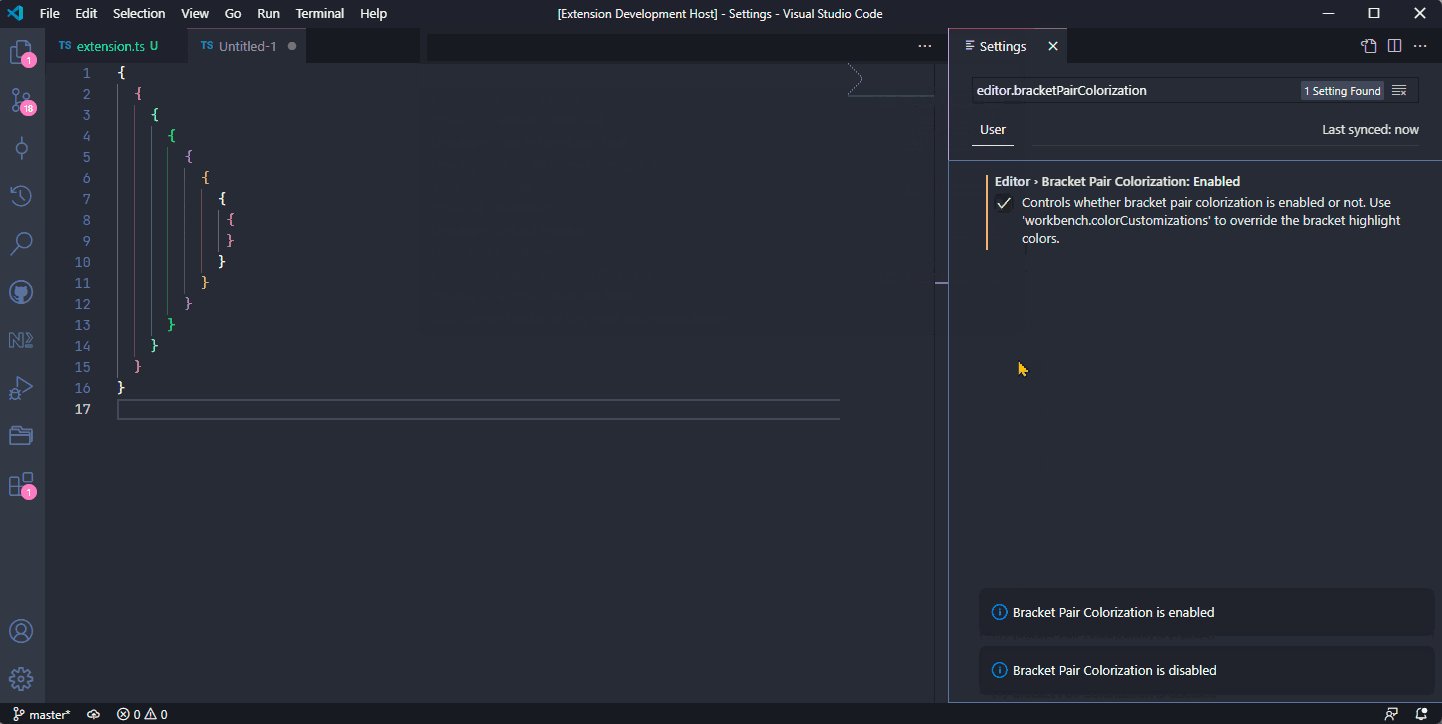
7. Bracket Pair Colorization
The Bracket Pair Colorizer extension is a tool that can help you improve the readability and clarity of your code by visually distinguishing different pairs of brackets in your code. This can be particularly useful when working with complex or deeply nested code, as it can help you keep track of which brackets belong to which block of code.
To use the Bracket Pair Colorizer extension, you will first need to install it in your code editor.
Once you have installed the extension, it should automatically colorize matching brackets in your code. You can customize the colors and other settings for the extension by going to the extension's settings in your code editor.

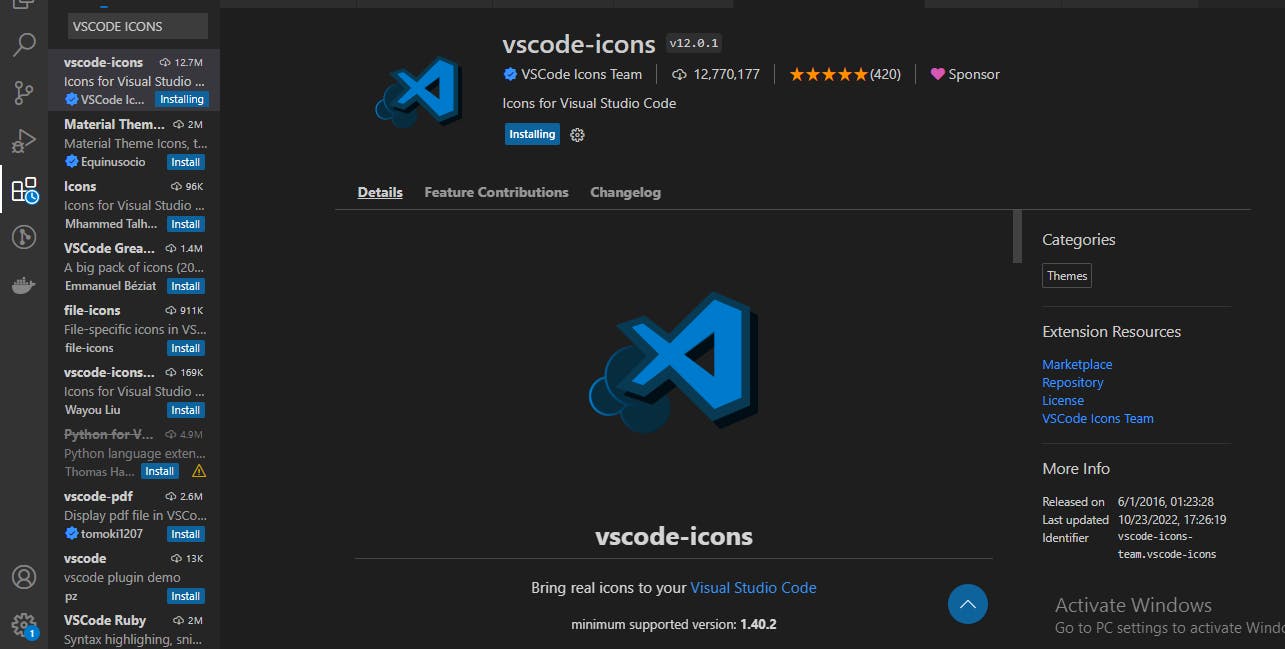
8. VSCode-icons
VSCode-icons is a simple but incredibly useful extension that adds icons to your file explorer, making it easier to identify different file types at a glance. With VSCode-icon, you’ll no longer have to rely on file extensions to figure out what kind of file you’re looking at.
The extension also includes a wide range of icons that can be customized to match your preferences. You can choose from a variety of styles, including flat, outline, and solid, and you can customize the color of the icons as well.
The extension is designed to be lightweight and efficient and is optimized for performance to minimize any impact on your workflow.

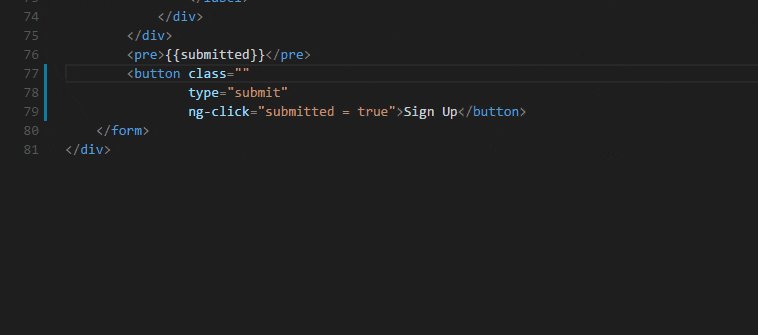
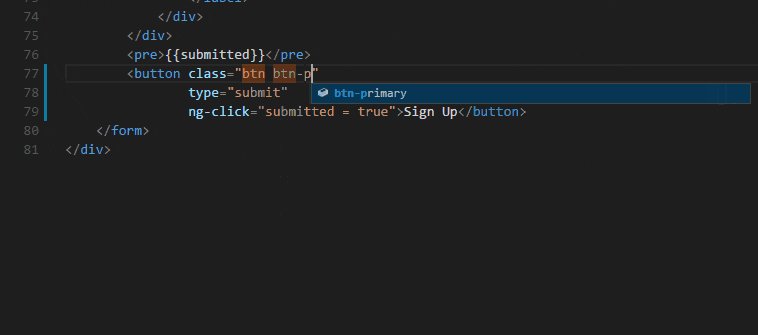
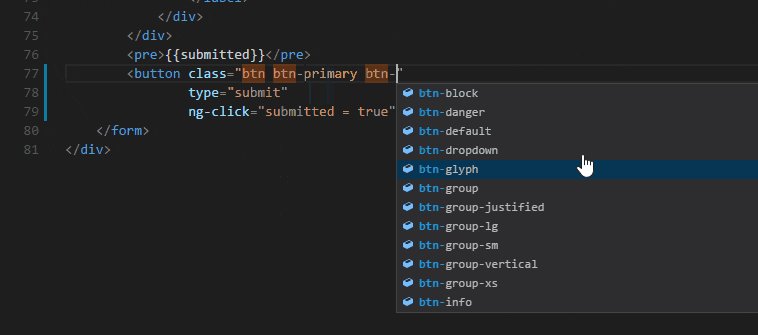
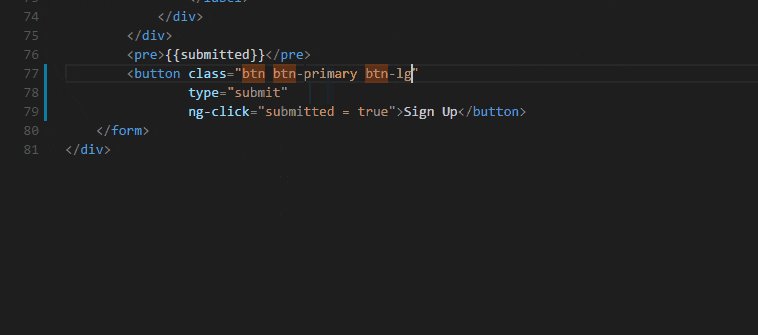
9. IntelliSense for CSS class Names
IntelliSense is a powerful code completion tool that's built into VSCode. The IntelliSense for CSS Class Names extension takes this functionality a step further by providing autocomplete suggestions for CSS class names in your HTML files.
This can save you a lot of time and effort, as you won’t have to manually type out the full class name every time.

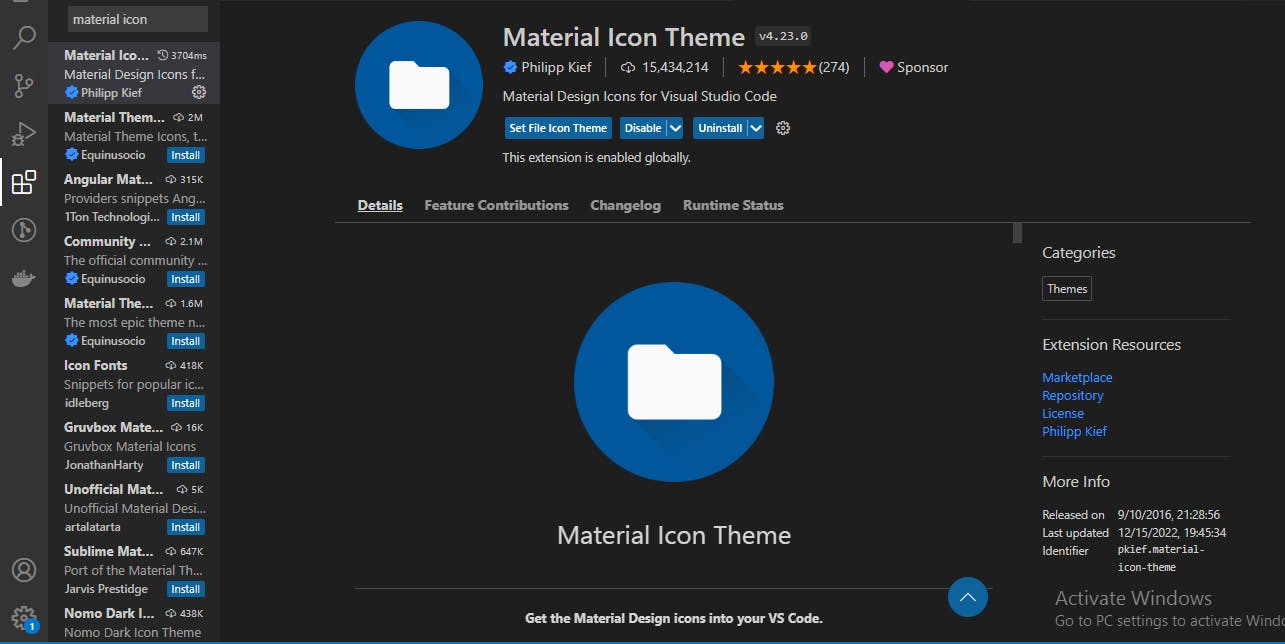
10. Material Icon Theme
The Material Icon Theme is a popular extension that provides a set of high-quality icons for a wide range of file types. These icons are based on the Material Design guidelines, and they can help you quickly and easily identify different file types in your file explorer.
The extension includes over 9,000 icons that are based on the Material Design icon set. These icons cover a wide range of categories, including action, communication, content, device, editor, file, hardware, image, maps, navigation, notification, social, and more.

In summary, these top 10 VSCode extensions are some of the most widely used among developers. They can help you improve your productivity, reduce your workload, and make your coding experience more fun. Whether you're a seasoned developer or just starting out, these extensions are worth checking out.